An LMS is a software application designed to plan, execute, and assess a specific learning process. It is a dynamic hub for delivering, managing, and tracking educational courses and training programs, catering to the diverse needs of learners and instructors alike. However, the effectiveness of an LMS hinges significantly on its user experience (UX). A staggering 94% of people decide whether they will continue using an app based on how intuitive it is.
In this article, we delve into why a seamless LMS user experience is crucial in ensuring learners and trainers achieve their learning and development goals.
The Basics of User Experience
User experience (UX) is the overall experience of a person using a product, especially regarding how easy and pleasant it is to use. In the context of technology and software, UX plays a pivotal role in determining the success or failure of a product.

Source
Understanding the basics of UX involves recognizing its key components:
- Usability: How user-friendly and intuitive is the interface?
- Design: Does the aesthetic appeal enhance the user’s interaction?
- Accessibility: Can users of all abilities easily navigate and use the product?
- Performance: How quickly and efficiently does the system respond to user inputs?
- User Engagement: Does the design keep users motivated and interested?
The importance of UX in technology and software cannot be understated, particularly considering the following benefits:
- User Retention: A Forrester study highlights that 88% of users are unlikely to return to a site after a bad experience. Good UX design not only retains users but can also improve course completion rates.
- Enhanced Efficiency: A well-designed UX streamlines the learning or operational process, reducing the time and effort users need to accomplish their tasks. This efficiency is vital in an LMS, where a smoother learning journey directly translates to more effective knowledge acquisition and skill development.
- Better ROI: A favorable user experience with an LMS leads to a better Return on Investment (ROI). An intuitive UX indicates effective online training and a streamlined learning and development process.
The Significance of User-Friendly LMS Interfaces
Numerous research studies have established a direct correlation between the quality of LMS interfaces and learning outcomes, retention rates, engagement, and cost efficiencies.
- Improved Learning Outcomes
A well-perceived user interface design significantly influences the continued usage of e-learning tools. A study in the International Journal of Emerging Technologies in Learning indicates that a well-designed e-learning course environment minimizes learner confusion and frustration. - Higher Retention and Engagement
User-friendly LMS interfaces increase engagement and retention. Improvements in the user interface allow learners to focus more on metacognitive processes, enhancing their learning experience. This can be crucial in academic settings where a poor interface design can seriously impair student learning outcomes. - Cost Savings and Reduced Support Requirements
A study published in eLeaP LMS emphasizes the importance of learnability in LMS interfaces. An intuitive and well-designed interface reduces the need for extensive support and training, leading to significant cost savings. A user-friendly LMS means users can navigate and utilize the system with minimal assistance, decreasing the resources needed for troubleshooting and support.
Key Elements of a User-Friendly LMS Interface
A learning management system (LMS) has several key elements, each vital in creating an efficient and inclusive learning environment.
- Intuitive Navigation and User-Friendly Menus
An LMS should feature a layout where users can easily find what they are looking for without confusion. This means having a clear, logical structure in the menu, akin to a well-organized library where books are easy to locate. For example, course materials, assessments, and discussion forums should be accessible within a few clicks, with visible labels and consistent placement throughout the system. - Responsive Design for Various Devices
In today’s mobile-first world, an LMS must display and function seamlessly across various devices – from desktops to smartphones. This ensures learners can access their courses anytime, anywhere, without compromising quality or usability. Imagine a student switching from a laptop to a tablet and still experiencing the same clarity and ease of interaction. - Accessibility Features for Diverse Users
Accessibility is not an afterthought but a crucial component of a user-friendly LMS. Features like text-to-speech capabilities, keyboard navigation, and screen reader support cater to users with different abilities, ensuring inclusivity. For instance, a visually impaired learner should be able to navigate the LMS as easily as any other user, facilitating an equitable learning experience for all.
Best Practices for Designing User-Friendly LMS Interfaces
Creating an LMS interface that resonates with users and facilitates effortless learning requires adherence to certain best practices:
- Conducting User Research and Testing
Understanding your audience is the cornerstone of user-friendly design. Conduct thorough user research to grasp the needs, challenges, and preferences of your learners. Employing methods like surveys, interviews, and usability testing helps tailor the LMS to meet specific user demands. For example, discovering that many of your users access the LMS via mobile can guide you toward a mobile-first design approach. - Prioritizing Content and Information Hierarchy
Organize and present content in a logical, structured manner. Establish a clear hierarchy of information to guide users naturally through the learning process. This means prioritizing essential elements like course modules, assessment tools, and support resources, making them easily accessible and understandable. - Consistency in Design and Layout
A consistent design across all pages and elements of the LMS not only enhances aesthetic appeal but also boosts usability. Ensure that navigational elements, color schemes, fonts, and layout structures are uniform throughout. Consistency helps in reducing the learning curve for new users and enables quicker adaptation to the platform.
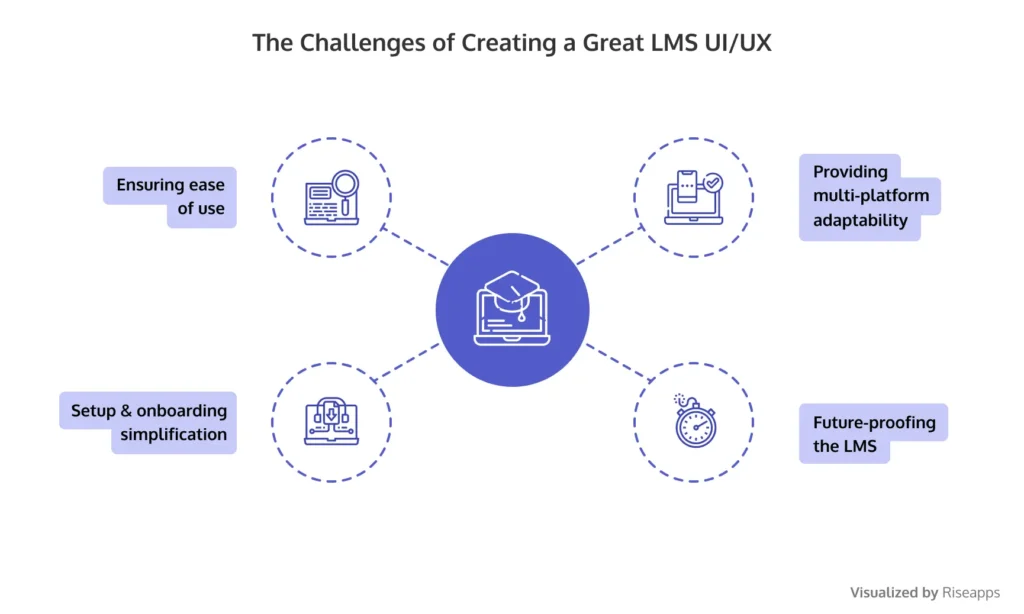
UX Challenges in LMS and Strategies to Overcome

Source
Designing a user-friendly LMS interface often encounters challenges like balancing functionality with simplicity, ensuring accessibility, and catering to diverse user needs. Let’s look at the most common UX challenges and how to overcome them.
- Complex Navigation: Overcome by simplifying the interface and focusing on a minimalistic design that highlights essential features.
- Inconsistent Design Across Devices: Address this by implementing a responsive design approach, ensuring a seamless experience on all devices.
- Limited Accessibility: Tackle this by integrating accessibility features from the outset, such as text-to-speech and keyboard navigation.
- Overwhelming Amounts of Information: Counteract using a clean layout and progressive disclosure to present information in manageable segments.
- Ignoring User Feedback: Avoid this pitfall by establishing a continuous feedback loop with users to refine and update the interface.
Elevating Learning with Exceptional UX
The importance of user-friendly LMS interfaces, as we have explored, cannot be overstated in the realm of education and training. A well-designed UX enhances learning outcomes, boosts engagement, and streamlines the training process.
Gyrus LMS, focusing on AI-driven intuitive features and robust analytics, demonstrates how a future-ready LMS can empower users. Its commitment to providing a world-class learning experience with fully scalable and simple integration capabilities reflects the critical role of UX in education. As we move forward, the role of UX in education and training will only grow more pivotal, shaping how we learn, teach, and evolve in a digital world. Ensure you have the right, UX-friendly LMS tool in your arsenal. Start your free trial with Gyrus now!
References for studies / reports:
- https://www.sciencedirect.com/science/ article/pii/S1071581916300453
- https://files.eric.ed.gov/fulltext/ EJ1285654.pdf
- https://www.sciencedirect.com/science /article/abs/pii/S0360131509000207
- https://www.researchgate.net/publication/ 221545487_Exploring_user_interfaces_to_improve_lea rning_outcomes